
How to Add Amazon Affiliate Images and Alt Text in WordPress
Wondering how to add Amazon affiliate images to your blog posts? Learn how to add your images in both the classic editor and the block editor (Gutenberg). You’ll also find out how to add sponsored/no follow attributes and add alt text to these images.
Background on Amazon images, link attributes, and alt text
You might think that all you need to do is grab the image code and you’re all set! But read up on these two factors you’ll need to understand as you add the codes to your site:
1. Link attributes for affiliate links
You’ll want to add a rel=”sponsored” or rel=”nofollow” code to all your affiliate links (including image-based links!), which helps Google better understand the links, and also gives “hints” about links to consider or exclude in search. This is part of Google’s guidelines for any paid placement, like a sponsored post or affiliate link.
Nofollow used to be the standard choice, but in 2019 Google updated their link attributes and now recommends using sponsored. However, they do specifically say: “The nofollow attribute was previously recommended for these types of links and is still an acceptable way to flag them, though sponsored is preferred.”
Going off on a little tangent – I’ll admit that I do wonder what the point of specifying the link as sponsored versus no follow is. And if that could negatively impact a post as Google continues to grow their advertising dollars (thus possibly not wanting organic content that was sponsored or affiliate heavy to rank highly?). But I’m probably stretching here. Google’s algorithm very is smart and they’re already crawling disclosures in posts anyway, so it’s probably a moot point.
But back to the topic at hand – your rel=”sponsored” or rel=”nofollow” attribute can be added very easily in the HTML in either the classic editor or Gutenberg.
2. Alt text for images
Alt text should describe exactly what is in an image. It’s used by screen readers to provide descriptions for visually impaired people.
When I started adding Amazon affiliate images to posts years ago, I naively assumed that Amazon must have coded that in. But alas, they do not.
Accessibility is a big issue these days (rightfully so), and as such you’ll want to be sure to add alt text for all the Amazon images (and any other images) you add to your site. Find how to do this in the tutorial below.
How to Add Amazon Affiliate Images to Your Site
Here’s the step-by-step process. Everyone will start by grabbing the image code, but then you’ll need to look at the instructions specific to the editor you’re using (classic vs. block):
1. Start by grabbing the image code
You’re going to start this process by grabbing the Amazon affiliate image from Site Stripe, just like you normally would.
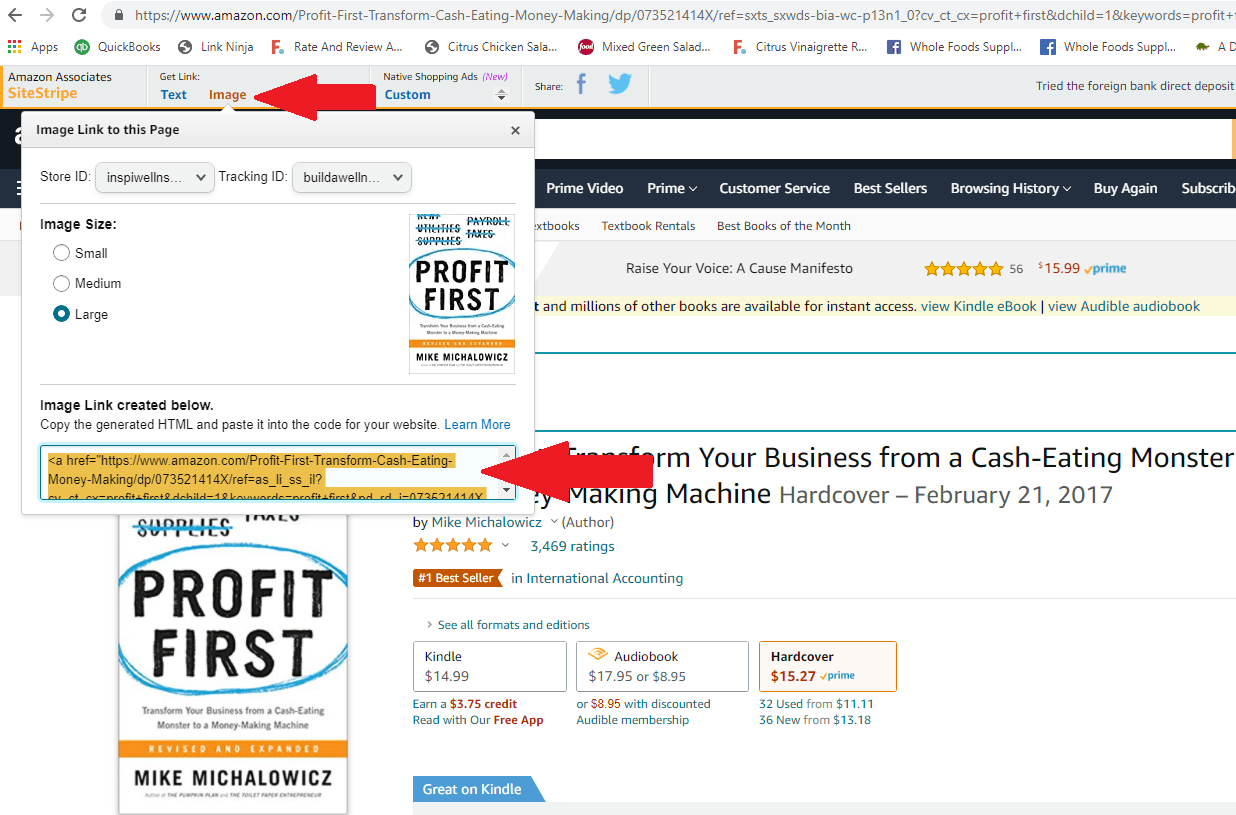
When you’re in Amazon, search for the product you want to feature. Then click on the “image” tab for Site Stripe where you can grab the code you’ll need. (Note – the images are pretty small all around, so I recommend choosing “large” even though it’ll still be pretty tiny).
Here’s an example of grabbing the code for the book Profit First:
Copy that code and head over to the editor you’re using.
2. How to add Amazon affiliate images in Classic Editor
Go to the post you’re working on in WordPress and click on “text” to edit the post in HTML. Paste the code into the text editor.
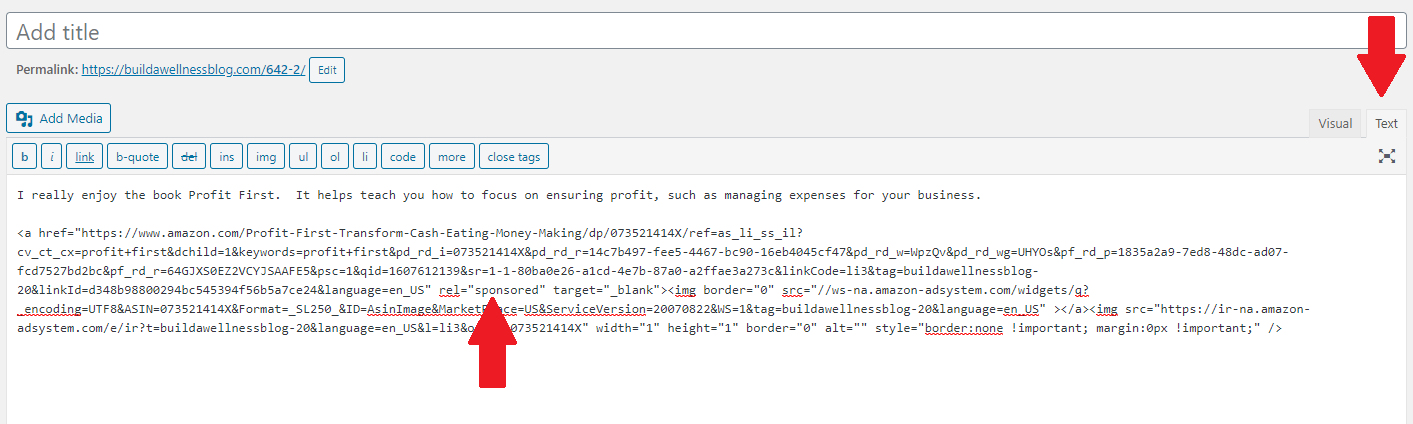
Staying in the text editor, manually type in rel=“sponsored” or “rel=nofollow” in the code. I typically type this in right after the link itself in the code. This is what that looks like (note, I know it’s tough to fully view these images based on the size they need to be for the post — best to look at this image on desktop if possible where you can right click on an image to open full-size in a new tab — or zoom in if you’re on mobile).
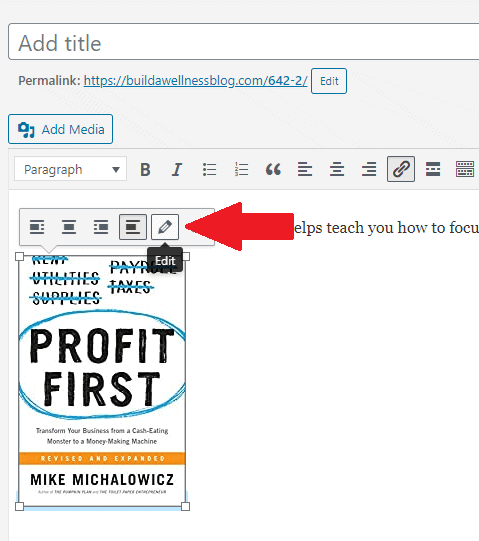
Next, switch back to the visual editor and click on the image you just added. A little menu will appear above it. You want to click on the pencil icon to edit.
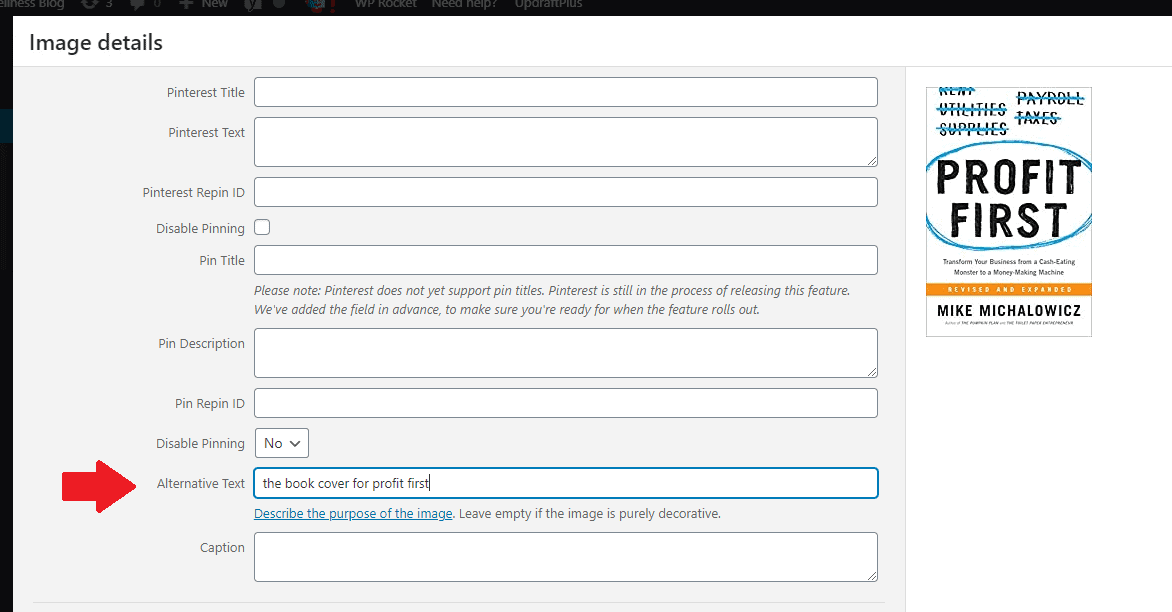
Now all you have to do is add the alt text where it says “alt text”. This should describe exactly what is in the image. For example, here’s the example for the Profit First book:
That’s it! You’re all set to continue working on your post.
If you prefer a video demonstrating how to do this, here’s a quick tutorial:
3. How to add Amazon affiliate images in Gutenberg
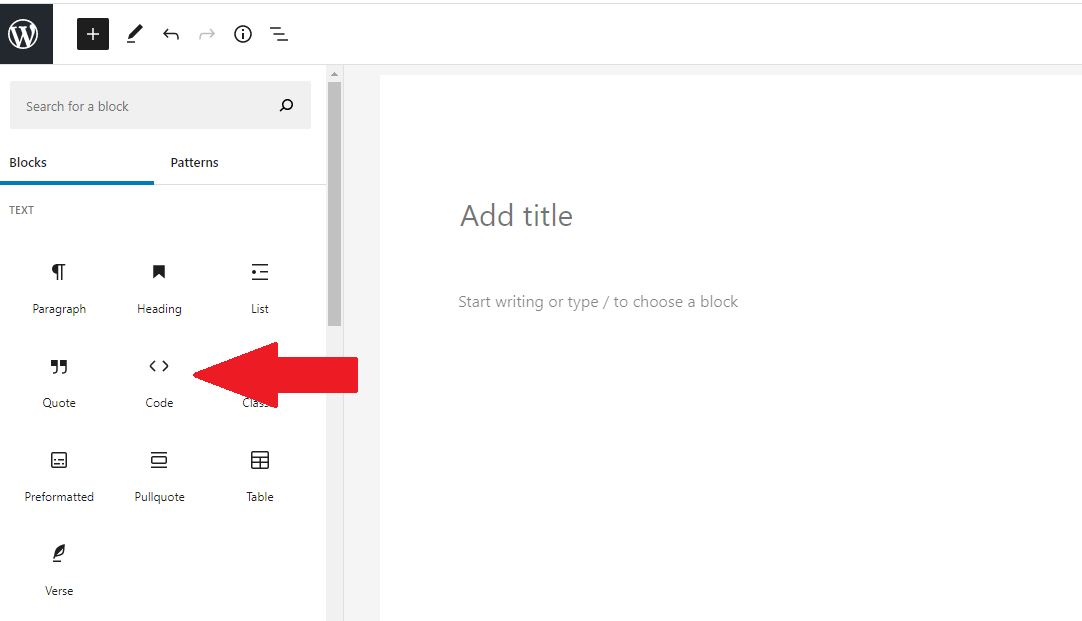
Go to the post you’re working on in WordPress and click to add a new block – choose the “code” type of block.
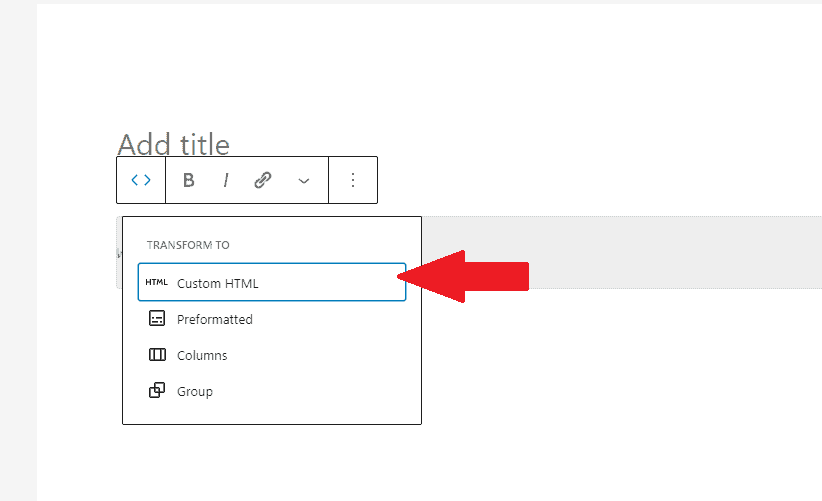
Now, click on this (<>) icon and click “custom HTML” for that block.
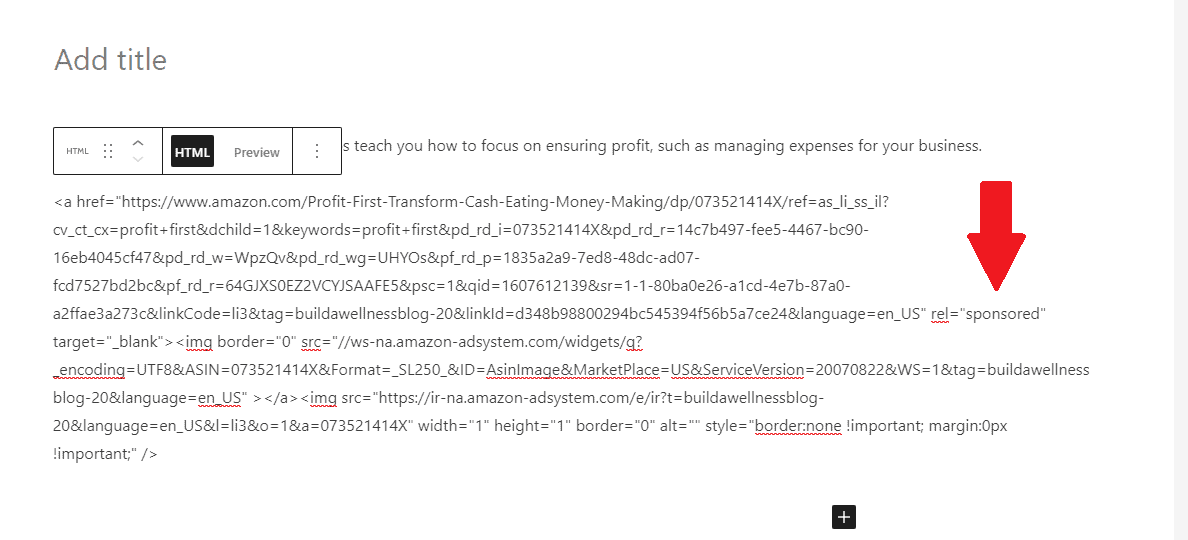
Paste the code for the Amazon affiliate image that you previously grabbed. Staying in this HTML editor, manually type in rel=“sponsored” or “rel=nofollow” in the code. I typically type this in right after the link itself in the code. This is what that looks like:
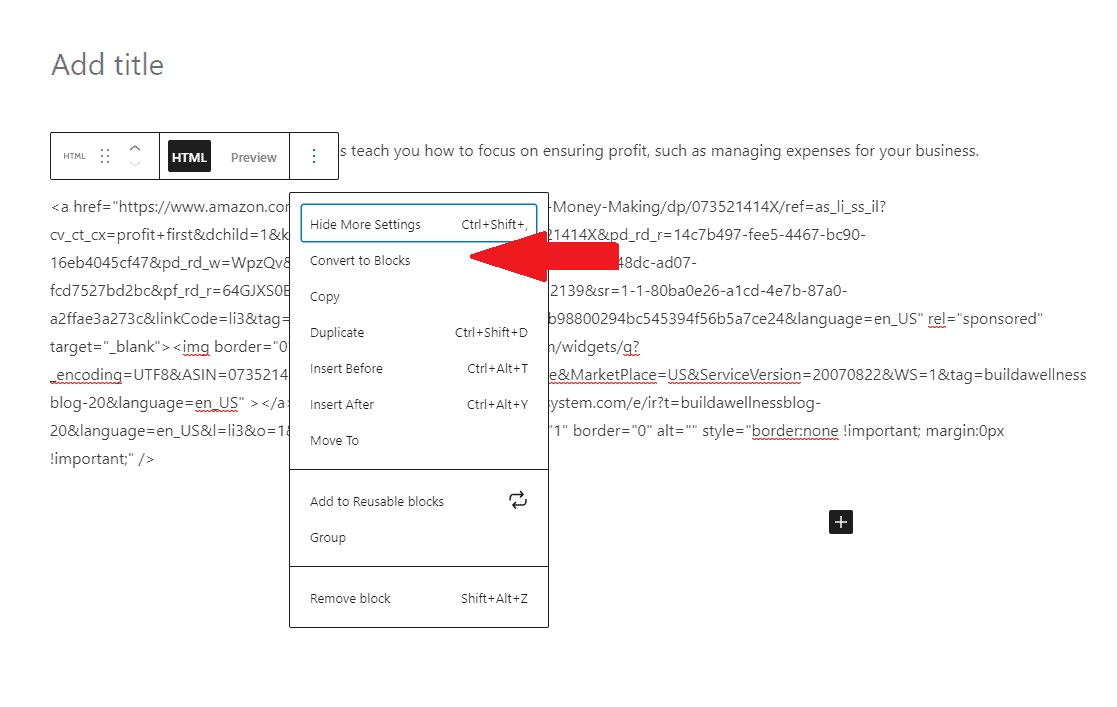
Next, click the three dots and choose “convert to blocks”.
This will convert the HTML code into a visual block, and you’ll be able to see your Amazon affiliate image.
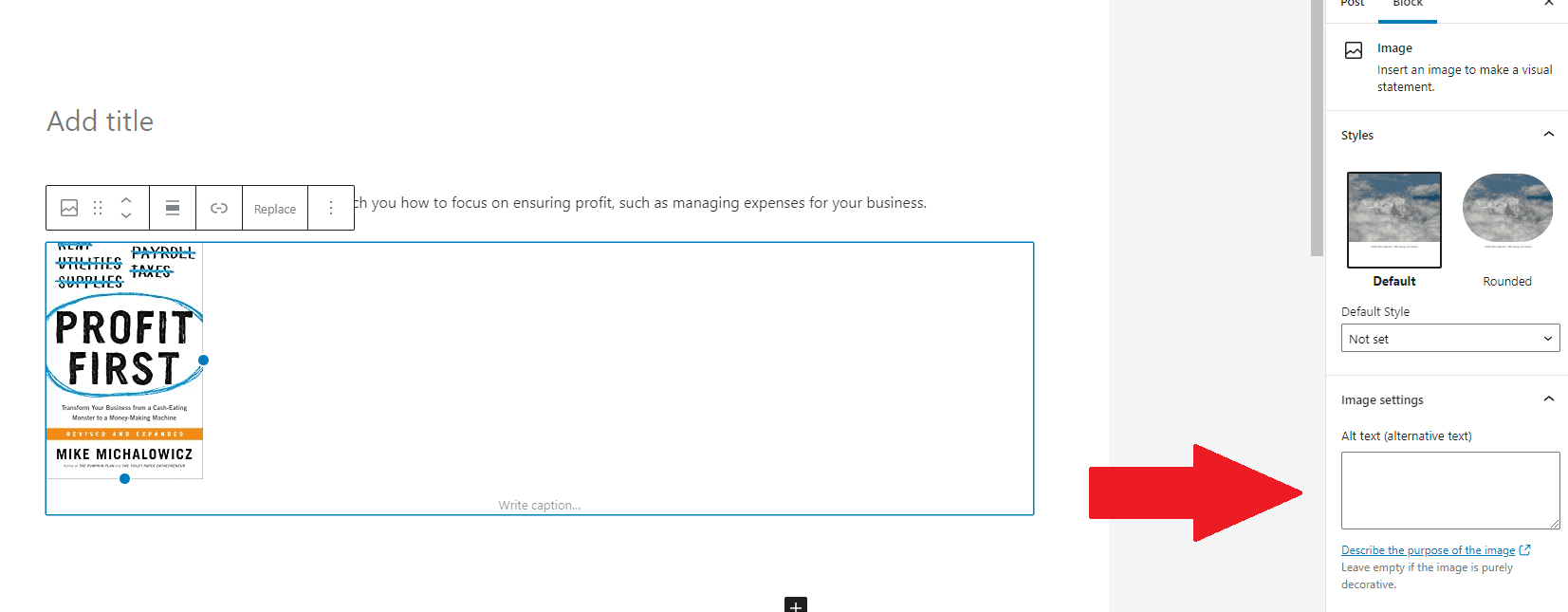
The last step is to look at the menu on the right for this image, and fill in the alt text, describing exactly what’s in the image. (Tip: if for some reason you’re not seeing the menu on the right when you convert to blocks, just click the three dots above the image and hit “see more settings”).
That’s it! You’re now ready to continue working on the rest of your post.
If you prefer a video demonstrating how to do this, here’s a quick tutorial:
I hope this helped you understand how to insert Amazon affiliate images correctly, including the proper link attribute and alt text. If you have questions, feel free to ask in the comments.
Share: What other blogging questions do you have that I can help answer?














29 Comments
Ashlee Fechino
Thanks for providing such a detailed post! It really helped me 🙂
Chrissy Carroll
Glad to hear it was helpful!
Christina M
Thank you so much for such a detailed post! You 100% saved my sanity today. I spent hours looking through WP and Amazon forums tring to find the answer and I couldn’t find it anywhere. I’m so thankful that I found your post today!
Chrissy Carroll
I’m so glad you were able to find the answer here! 🙂
Abu Sajid
Indeed, I’m a beginner in this field and it was very helpful post for me. very understanding and clear. thank you Chrissy for sharing it!
Ralph Matthews
I wasted 2 days to find the answer to this problem. From your article now the alt text problem is gone for the amazon image link. Thanks.
Chrissy Carroll
Glad I could help! 🙂
Lorie Myers
I have tried over and over again, but I cannot get the image to be shown on my blog, Do you have any suggestions.
i just get the little image icon.
Thank you in advance
Chrissy Carroll
Hi Lorie – Can you explain the steps you are taking to insert the image? All you should have to do is grab the image code using site stripe, and insert that into your post in the HTML section (either using the classic editor HTML section, or the block editor html block).
If you’re doing that and publishing the post and it’s only showing an image icon, then it may be a plugin conflict or a theme-related issue.
carol
hello, Is it possibel to make the Amazon affiliate image and text larger? They are too small on the desktop view.
Chrissy Carroll
The affiliate image size is unfortunately is governed by the site stripe code. You should be able to adjust this to the largest size using site stripe, but I know it still appears pretty small. You can resize it yourself in WordPress but it may come up a bit pixelated since you’ll be increasing it above the size of the image itself.
For a text link – i.e. just a piece of a sentence that you hyperlinked to the amazon affiliate link – you should be able to adjust your text size in your wordpress editor (in most themes).
Chelsea
Wow. This is great. I would think Amazon would include no follow and sponsored in our links for us. I’m not able to add the alt text as you suggested perhaps due to my theme. It shows up under the photo. But I was able to do what another commented did, and insert it betweent the alt “” quotes. Also, my link says rel=”noopener” which I wasn’t sure what that meant… but I added “,nofollow,sponsored” after it. Not sure if it’s necessary to add both or not.
Chrissy Carroll
Glad you were able to figure it out! 🙂 rel=noopener means that it is set to open in a new tab.
Chelsea
Thanks! Do you know how to center the image? Mine keeps aligning left 🙄
Chrissy Carroll
Hi Chelsea – take the image code — add it to a custom HTML block — convert to blocks — click on the image — click on the alignment button in the menu — change to center.
Chelsea
Awesome! Thank you so much for the tip. Every time I post a blog with Affiliate Images, I forget how to do it lol! I really appreciate this!
Chloe Gendron
Oh! I had the same question, I saw rel=noopener and thought that maybe because it’s now 2023 and you wrote this post in 2020 that maybe Amazon had updated the code to No Follow but you’ve clarified what it means. So grateful for this information! Great post Chrissy and very clearly written. THANK YOU!
Daniel Cassia
Hi, I’m trying to follow the steps but it looks like Amazon has removed that feature to insert text + image with iframe. do you have a solution to post in HTML again? Thanks
https://i.imgur.com/pOUKUH0.png
Chrissy Carroll
Hmm – I see the option in the image you sent on site stripe that has the text + image option? Can you explain what you’re trying to do? You should be able to grab the code and enter this in using the custom HTML block. However, as far as I know, you will not be able to add alt-text for an iframe – but you can add a title attribute. After iframe in the code add title=”INSERT TITLE”.
Richard
Hi Thanks, this really helped me!
stacy
I’m trying to do this but with the image+text option but it won’t show it on my website. Any suggestions? Thanks
Chrissy Carroll
The image + text code is done using an iframe. Enter this in using the custom HTML block which will allow it to show. However, as far as I know, you will not be able to add alt-text for an iframe – but you can add a title attribute. After iframe in the code add title=”INSERT TITLE”.
Ashwani
Hii, thanks for your explanation. I want to know how to insert the amazon affiliate image if I’m designing my post using Elementor?
Chrissy Carroll
Unfortunately I don’t use Elementor so I’m not sure I’ll be much help here – but I’m assuming they have a custom HTML block or something along those lines that you can insert, yes? If so, you’d use that. (As a heads up, Elementor adds a lot of bloat to blog posts – if you’re using this specifically for a post, I’d use just the default WordPress post editor for site speed reasons).
Kassy
I wanted to know how to put an alt text for the amazon branded link. Like the one that says “Available on Amazon” and goes under the image?
Would it be the same alt text as the image?
Chrissy Carroll
Hmm – I’m not sure exactly what you’re referring to. Is it the “text + link” option on site stripe? Either way, the alt text for any image should describe exactly what the image is. If it’s a *separate* image underneath that says “available on Amazon” — you could just say something like “A yellow clickable button that says available at Amazon.” If it’s all packaged in one image, describe what the image is.
Alex Tiffany
Thanks for this, super helpful. Does anyone know how to add alt text to Amazon affiliate images using Elementor?
Chrissy Carroll
Hi Alex – Sorry for the delay here! I’m not familiar with the backend of Elementor so I’m not going to be much help on that end. (On a semi related note, I’d use caution using Elementor for blog posts, as it can slow down things sometimes).
Udaya Sean-Collins
This is a beautiful article on your post, it has been beneficial. Amazon Sitestripe allows you to create links directly from the Amazon.com portal without having to visit Associates Central. You can also build links to any page on Amazon, and even share those links on social platforms like Facebook or Twitter. Feel free to check my content on this similar article.